HTMLとCSSだけでGrowlのディスプレイスタイルは作れる
Growl - Webkit Style Creation for Growl
に、HTMLとCSSだけで、独自のGrowlディスプレイスタイルを作る方法が書かれていたので自分でやってみました。以下の記事ではHTMLとCSSだけでGrowlスタイルを自作する手順を説明します。
Growlディスプレイスタイルのディレクトリ構造
まず、Growlディスプレイスタイルのディレクトリ構造は以下のようになっています。
<stylename>.growlStyle [directory] Contents [directory] Info.plist Resources [directory] main.css template.html
main.css と template.html が無い場合はデフォルトのcssとhtmlが使用されるのでなくても構わないですが、main.css はほぼ必須です(あとで理由を見せます)。
Growlディスプレイスタイルに必要なのはたったこれだけです。ね、簡単そうでしょ?
さっそく作ってみる
まずは、Info.plist を作ります。
冒頭のページに掲載されている内容をそのまま持ってきました。
この中で変更が必要なのは以下の箇所です。
あと、「Growlディスプレイスタイル」って書くのがメンドウなので、これ以降、単に「スタイル」と記述します。
- CFBundleName
- スタイルの名前です。GrowlのPreferenceペインに表示されます。
- CFBundleGetInfoString
- スタイルの簡単な説明です。
- CFBundleIdentifier
- スタイルを識別する名前です。 com.Growl.WebKit.<stylename> という形式で(<stylename>は自分のスタイル名に置き換えて)記述します。
- CFBundleShortVersionString
- スタイルのバージョンです
- CFBundleVersion
- ここもスタイルのバージョンです。上のバージョンと具体的に何が変わるのかよくわかってませんスミマセン。
- GrowlPluginAuthor
- 作者の名前です。
- GrowlHasShadow
- スタイル全体にドロップシャドウをかけるかどうか
- GrowlPaddingX
- 水平方向のパディング(単位:px)
- GrowlPaddingY
- 垂直方向のパディング(単位:px)
このあと、普通は template.html や main.css を作成するんですが、とりあえずここまでにしておきます。
とりあえずインストール
ここまでできれば、とりあえずスタイルとして動作する状態になりました。このままインストールしてみます。
Finder でスタイルが格納されているディレクトリを見ると、<sytlename>.growlStyle が以下のようGrowlのアイコンで表示されていると思うので、これをダブルクリックします。

すると、自動的にinfo.plistの内容から、Growlディスプレイスタイルだと判断されてGrowlにインストールされます。

試しにプレビューを見てみます。

でかすぎますね。
でも、これでとりあえずのスタイルは完成しました。これをベースにHTMLとCSSを調整してカッコ良くしていきます。
吹出し風のスタイルにする
Twitter用に吹出し風のスタイルにしてみることにしました。
Pure CSSな吹き出し - Weblog - hail2u.net
このページにCSSだけで吹出しを作る方法がが解説されています。この記事を参考に先ほどのスタイルの Resources ディレクトリに template.html ファイルを作成してみました。以下のようなコードになりました。
本来、CSSは main.css と外出しにするべきですが。めんどくさくなったので、template.html の中に直書きしてしました。ですので、main.css はありません。
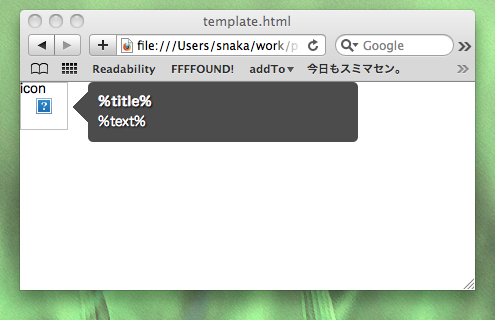
template.htmlの中の %で囲まれたキーワードは、それぞれ、アイコン画像(image), タイトル(title), テキスト(text)に置き換えられます。以下のように Safari(などのWebKit系のブラウザ)で確認しながら調整するといいかもしれません。

template.htmlを保存したら、先ほどと同じようにインストールします。(すでにインストールされているものを「上書き」するかどうか聞いてきたら「はい」を選択します)
改めてプレビューで見てみると以下のような感じに...

まだ改善の余地はありますが、ひとまずここまでにしたいと思います。
最後に、今回作成したGrowlディスプレイスタイルのファイル一式を Github で公開していますので、そのリンクを晒しておきます。