DOM Leve3 イベント mouseover/mouseout, mouseenter/mouseleave それぞれの違いについて
それぞれのイベントの発生タイミングは、対象要素の上に別の要素が重なる場合に違いが現れる。
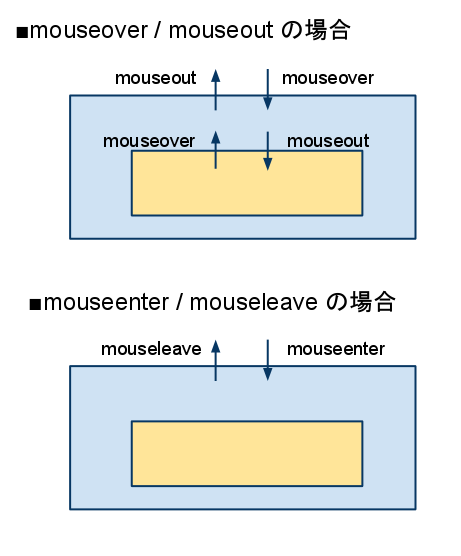
下の図は水色の要素(以降「ターゲット要素」と呼ぶ)に対してイベントハンドラを定義した場合について、どのようなタイミングでそれぞれのイベントが発火するかを示している。
現在のFirefoxではmouseover/mouseoutのみ対応しているが、jQueryなどのライブラリで、mouseenter/mouseleaveをサポートしている場合あるらしい。

mouseover/mouseout
- マウスカーソルの下にターゲット要素が重なったら、mouseoverが発火する。
- マウスカーソルの下からターゲット要素が外れたら、mouseoutが発火する。
- ターゲット要素の上に重なる別の要素の上にマウスカーソルが移動した場合も、mouseoutが発火する。
mouseenter/mouseleave
- マウスカーソルがターゲット要素の矩形領域の内側に入ったとき、mouseenterが発火する。
- マウスカーソルがターゲット要素の矩形領域の外側に出たとき、mouseleaveが発火する。
- ターゲット要素の上に別の要素が存在しても関係なく上記の条件でイベントは発火する。