Webページの要素間をスムーズにスクロールするやつ
仕事でjavascriptアニメーションしたくて、かといって、jQuery入れるにはいろいろ問題が、、、ということもあって、
自前で、easing関数を使ってスムースにスクロールするやつ書いた。
sin()とかcos()とか、ぜんぜんわからなくてちょっと悲しかった。
以下のサイトで試せる。
http://jottit.com/h3qhu/
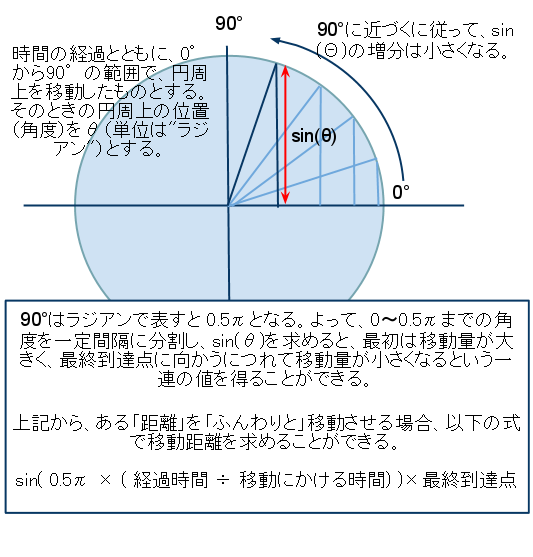
「ふんわり」移動の考え方
easing関数は、ある「経過時間」の時点において「どの位置まで移動しているべきか」を求めることができる関数で、「どういった動きを表現したいか」によってその中身の計算式はかわってくる。
自分の場合、最初は早くだんだん遅くという「ふんわり」した動きを実現するために、sin 関数を使ってみた。
Wikipediaとかいろいろ調べて以下のような感じで計算式を導きだした。

参考
以下の記事が参考になった。
2010.12.01 追記
sinとcosを間違って書いてる、、、orz あとでなおす。
→直した。あってるかな?